12 Best Practices für das Design von Autovervollständigungsvorschlägen
Ein schlechtes Design der Autovervollständigung kann Kunden davon abhalten, Käufe zu tätigen. Diese 12 Best Practices sorgen für ein reibungsloses Benutzererlebnis und erhöhen die Konversionsrate.
Die Autovervollständigungssuche ist auf Einzelhandelswebsites so allgegenwärtig, dass es merkwürdig wäre, sie nicht zu sehen. Allerdings sind nicht alle Suchfelder auf Websites gleich gestaltet.
Das Baymard Institut, ein unabhängiges Forschungsinstitut für Web-Benutzerfreundlichkeit, hat herausgefunden, dass mehr als ein Viertel der Websites Probleme mit dem Design der Autovervollständigung haben, die zu Problemen bei der Benutzerfreundlichkeit führen. Von der Anzahl der angebotenen Vorschläge bis hin zur Typografie der Vorschlagsliste kann das Design der Autovervollständigung in vielerlei Hinsicht falsch sein.
Das ist die schlechte Nachricht. Die gute Nachricht ist, dass Sie nicht bei Null anfangen müssen, wenn Sie eine Autovervollständigung für die Suche entwickeln, die es den Nutzern leichter und schneller macht, das Gewünschte zu finden – und es auf Ihrer Website zu kaufen.
Baymards Forschung hat die Designelemente identifiziert, die durchweg für ein reibungsloses Benutzererlebnis sorgen. Im Folgenden zeigen wir Ihnen einige dieser Elemente in Aktion.
1. Schalten Sie die automatische Vervollständigung vom Rest Ihrer Website ab.
Damit die Suchenden auf Ihrer Website nicht überwältigt werden, verwenden Sie einen Rahmen oder Schatten um das Feld für die automatische Vervollständigung. Dadurch tritt der Rest der Website in den Hintergrund, so dass sich die Benutzer auf ihre Suche konzentrieren können. Sie können sogar den Rest einer Desktop-Website abdunkeln, wenn das Suchfeld verwendet wird.
SCHLECHT VS. GUT

2. Minimieren Sie mobile Ablenkungen.
Auf dem Bildschirm eines Mobiltelefons hat die Autovervollständigung weniger Platz, so dass Ablenkungen das Benutzererlebnis noch mehr beeinträchtigen. Stellen Sie sicher, dass Elemente wie Anzeigen, Chat-Symbole und die Navigation Ihre mobile Autovervollständigung nicht überlagern und unbrauchbar machen.
SCHLECHT VS. GUT
 .
. 
3. Desktop: Automatische Vervollständigungsvorschläge auf 10 begrenzen
Wenn es um Vorschläge für die automatische Vervollständigung geht, bedeutet die Anzeige von mehr Optionen nicht unbedingt eine bessere Suche. Es ist einfach nur verwirrend. Die Anzeige von 10 Vorschlägen ist der ideale Wert, um die Suche eines Benutzers auf einer Website zu beschleunigen. Die Anzeige von mehr als 10 Vorschlägen für die automatische Vervollständigung (auch wenn man scrollen muss, um einige zu sehen) überfordert die Suchenden, die sich nur schwer entscheiden können.
SCHLECHT VS. GUT
 .
. 
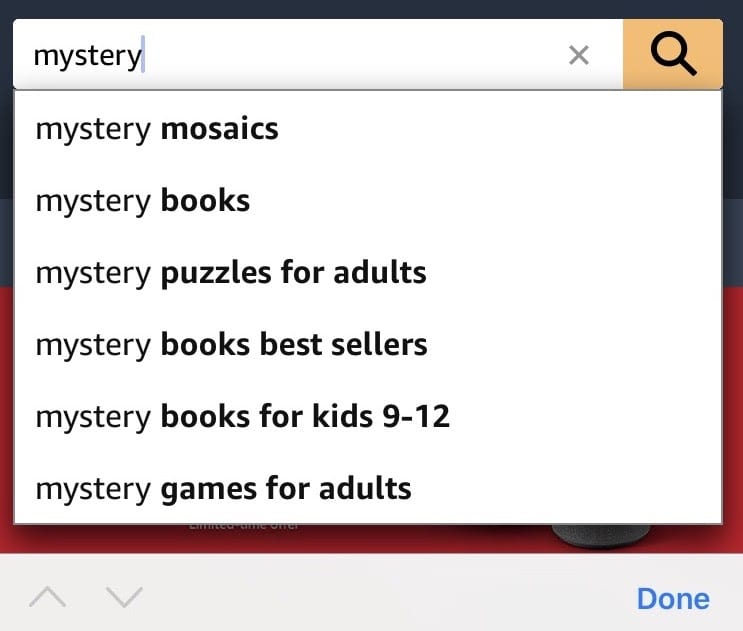
4. Mobil: Begrenzen Sie die Vorschläge für die automatische Vervollständigung auf 4-8.
Da die Bildschirme von Mobiltelefonen kleiner sind als die von Desktop-Computern, sollte auch die Liste der Vorschläge kleiner sein. Einige Websites verwenden das Scrollen, um mobilen Nutzern Zugang zu mehr Vorschlägen zu geben, aber das ist normalerweise keine gute Idee. Die meisten Suchenden werden aus den ersten drei Vorschlägen wählen.
SCHLECHT VS. GUT


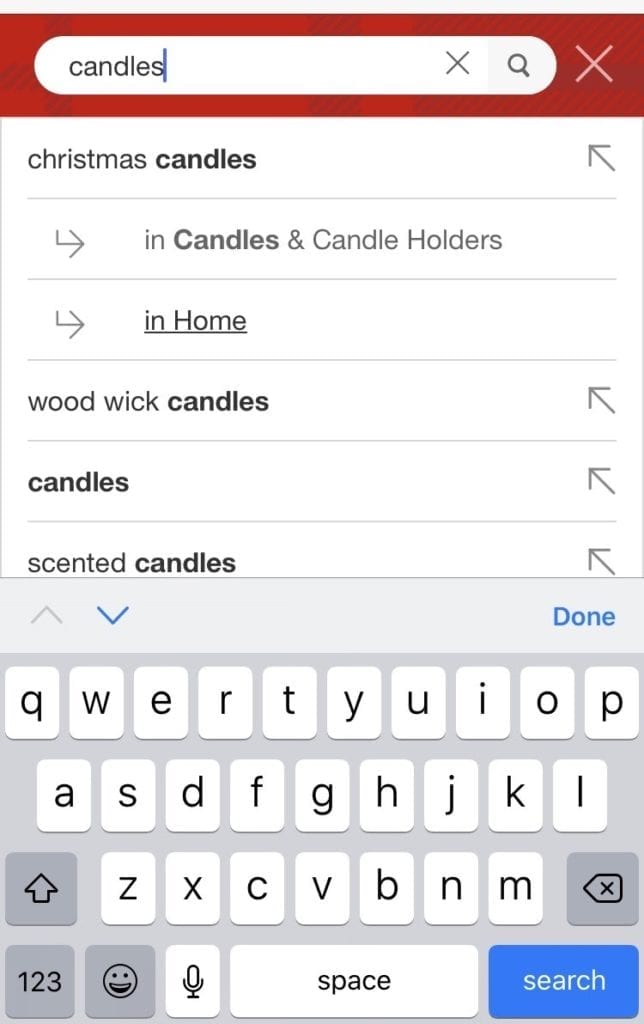
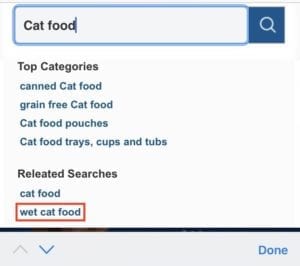
5. Deutlich darauf hinweisen, dass Scrollen möglich ist
Wenn Sie bei der automatischen Vervollständigung von Suchergebnissen auf dem Handy scrollen müssen, sollte dies eine klare Option für die Benutzer sein. Die teilweise Verdeckung des letzten Vorschlags ist eine Möglichkeit, dies zu erreichen.
In der Liste der Suchvorschläge für „Katzenfutter“ kann man zwar scrollen, aber das ist nicht offensichtlich. (Der nach unten weisende Pfeil führt den Benutzer zu einem anderen Feld auf der Website).
SCHLECHT VS. GUT


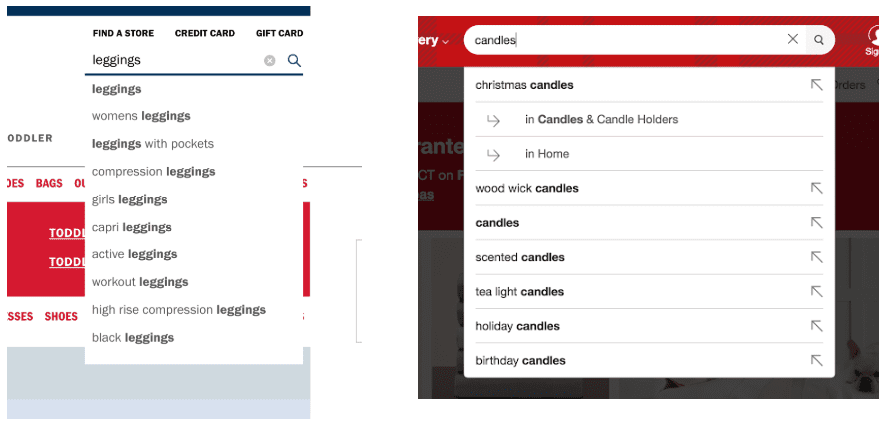
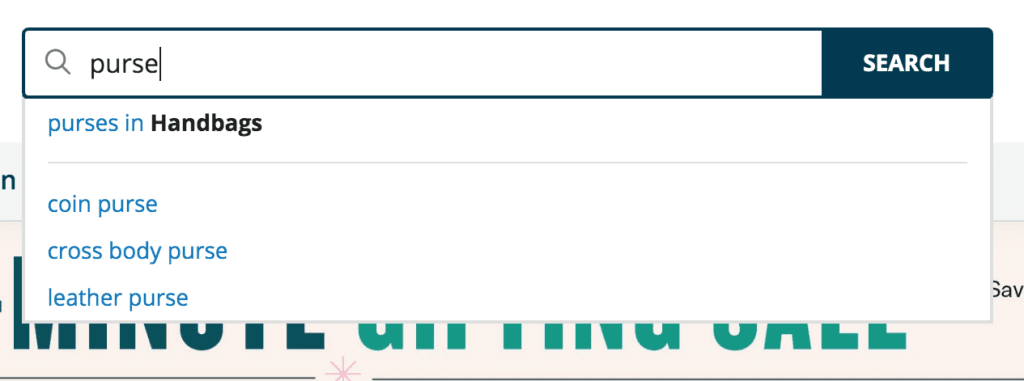
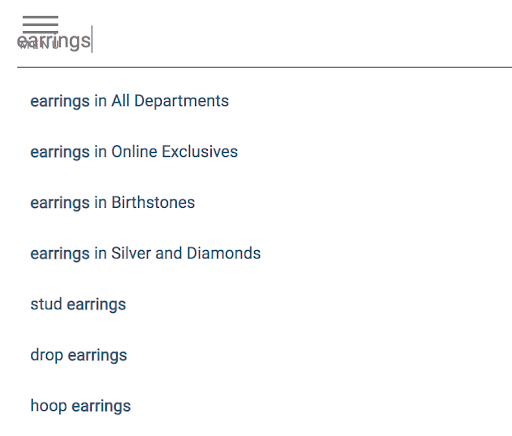
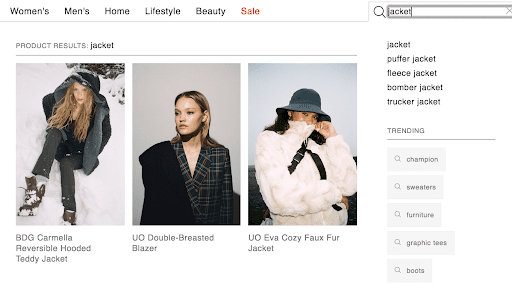
6. Vorschläge zum Geltungsbereich hervorheben
Besuchern die Möglichkeit zu geben, Ergebnisse für ihre Website-Suchbegriffe innerhalb einer bestimmten Kategorie zu sehen, ist eines der benutzerfreundlichsten Dinge, die Sie mit Ihrem Website-Suchfeld tun können. In diesem Beispiel ist der erste Vorschlag, Geldbörsen innerhalb der Kategorie Handtaschen anzuzeigen. Diese Bereichsvorschläge sind am hilfreichsten, wenn sie sich typografisch vom Rest der Liste abheben. In diesem Beispiel ist „Handtaschen“ fett gedruckt.
SCHLECHT VS. GUT


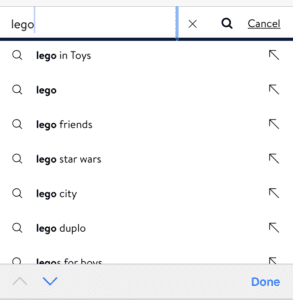
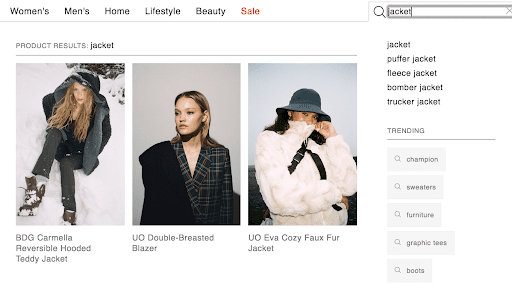
7. Verwenden Sie Etiketten innerhalb der Vorschlagsliste
Ebenso ist es hilfreich, die Suchergebnisse Ihrer Website in verschiedene Bereiche zu unterteilen – Vorschläge, Produktkategorien und Marken. Dies hilft den Nutzern, sich schneller einen Überblick über ihre Optionen zu verschaffen.
SCHLECHT VS. GUT


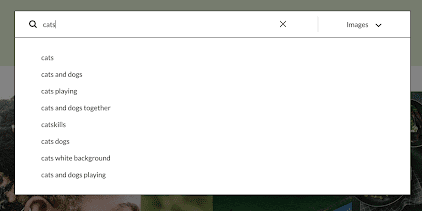
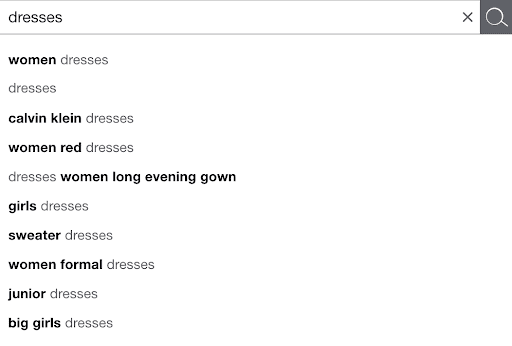
8. Halten Sie die Anzeige der Vorschläge einfach.
Übertreiben Sie es nicht mit Designelementen in Ihren Vorschlägen zur automatischen Vervollständigung. Ein minimaler Ansatz reicht in der Regel aus, damit Benutzer die Liste überfliegen und schnell erfassen können. Wenn Sie es übertreiben, wirken Dinge wie Polsterungen, Trennlinien, wechselnde Zeilenfarben und sogar Produktbilder wie Ablenkungen.
SCHLECHT VS. GUT


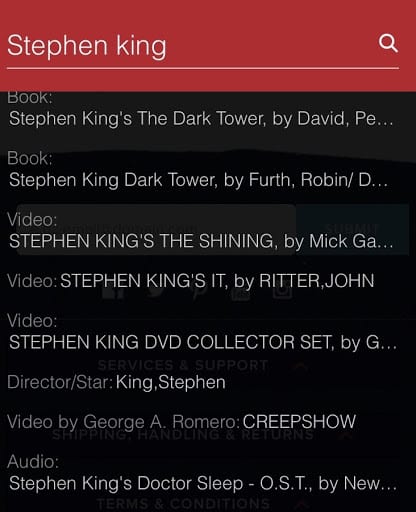
9. Gestalten Sie mobile Vorschläge so, dass sie lesbar sind.
Autovervollständigungsvorschläge auf Mobiltelefonen erfordern noch mehr Sorgfalt bei der Gestaltung. Die Schriftgröße muss groß genug sein, um schnell gelesen werden zu können, und die Abstände sollten die Lesbarkeit fördern. Vorschläge in Klein- oder Großbuchstaben sind leichter zu lesen als solche in Großbuchstaben.
SCHLECHT VS. GUT


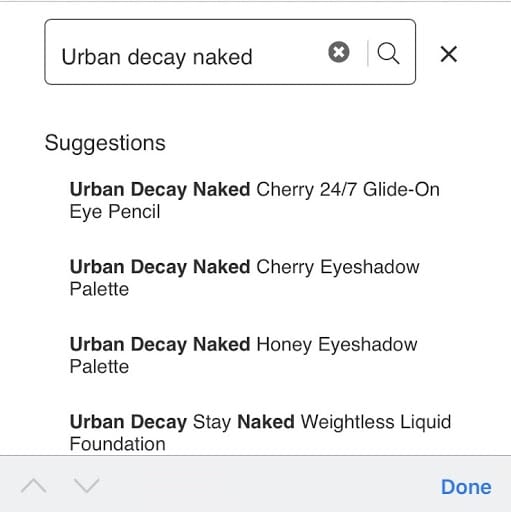
10. Text in mobilen Vorschlägen umbrechen.
Haben Sie schon einmal auf einer mobilen Website nach einem Produkt gesucht und dann festgestellt, dass alle Vorschläge abgeschnitten waren und Sie daher keine Auswahl treffen konnten? Die Lösung ist hier der Textumbruch. In diesem Beispiel werden die verschiedenen Ergebnisse für Urban Decay-Produkte auf zwei Zeilen erweitert, so dass der vollständige Name jedes Produkts deutlich wird. Auf einer weniger gut gestalteten Website wäre das erste Ergebnis (zum Beispiel) vielleicht als „Urban Decay Naked…Pencil“ angezeigt worden.
SCHLECHTES VS. GUTES BEISPIEL


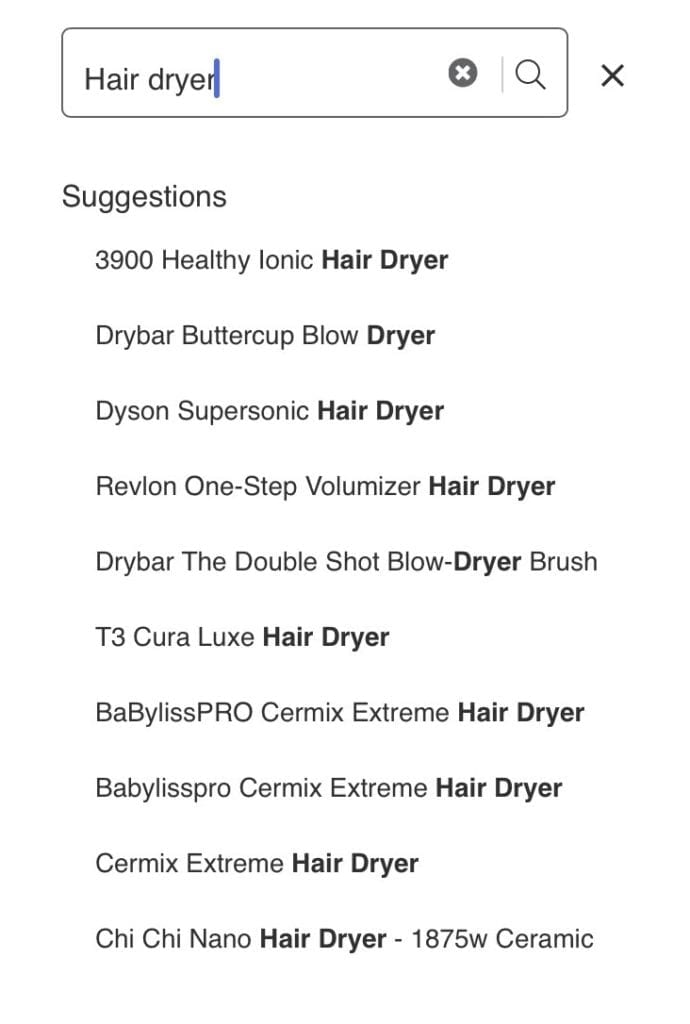
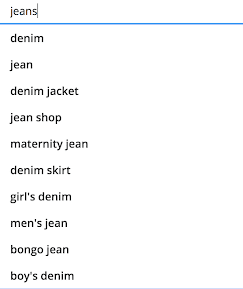
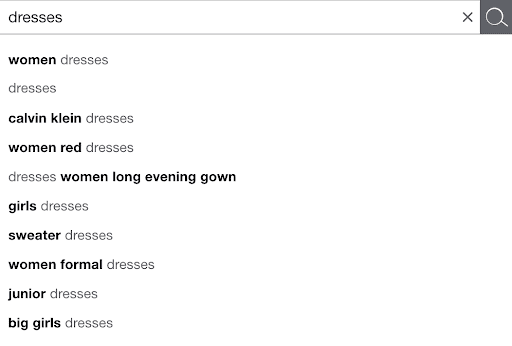
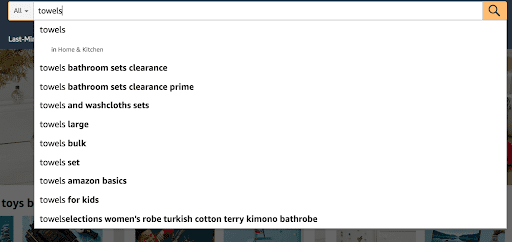
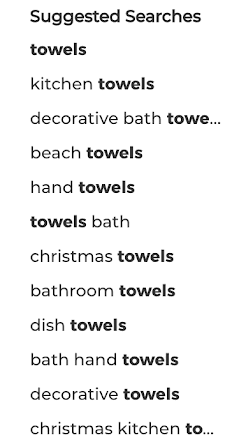
11. Markieren Sie den Teil der Vorschläge für die prädiktive Suche.
Autovervollständigte Suchvorschläge enthalten zwei Teile:
- Der Begriff, nach dem der Benutzer sucht. In unserem Bildschirmfoto ist das „Handtücher“.
- Der prädiktive Suchtext vervollständigt die Vorschläge. Um zum Screenshot zurückzukehren: Beispiele für prädiktiven Suchtext sind „Handtücher-Set“ und „Handtücher für Kinder“.
Auf einigen Websites sind der ursprüngliche Suchbegriff und der prädiktive Teil der Vorschläge identisch gestaltet. Das macht es für Benutzer schwieriger, die Vorschläge schnell zu verarbeiten und die für sie relevanten zu identifizieren. Es ist auch nicht hilfreich, den Suchbegriff hervorzuheben (z.B. durch Fettdruck), da er sich in jedem Vorschlag wiederholt.
Heben Sie stattdessen hervor, was bei jedem Vorschlag anders ist. So entsteht eine leicht durchsuchbare Liste und die Suche der Benutzer wird beschleunigt.
SCHLECHTES VS. GUTES BEISPIEL


12. Zeigen Sie den Benutzern, dass ihre Auswahlen aktiv sind.
Nehmen wir an, ein Desktop-Benutzer fährt nun mit der Maus über die Vorschläge für die automatische Vervollständigung oder navigiert sie mit den Pfeiltasten. Er hält bei einem Vorschlag, der vielversprechend aussieht, inne. An diesem Punkt muss der Benutzer eine visuelle Rückmeldung erhalten, dass sein Vorschlag aktiv ist. Diese Rückmeldung sollte präziser sein als nur die Verwandlung des Pfeils in ein Handsymbol, wenn er den Mauszeiger über einen bestimmten Vorschlag bewegt. Zum Beispiel könnte der Hintergrund hinter dem Objekt, über das der Mauszeiger bewegt wird, schattiert werden.
Damit Tastaturbenutzer ihre Website-Suche auf dem Desktop schneller abschließen können, können Sie die von ihnen markierte Auswahl in das Suchfeld kopieren. Sie können dann vor dem Absenden des Suchauftrags den ausgewählten Begriff mit relevanten Details ergänzen.
SCHLECHTES VS. GUTES BEISPIEL
Die automatische Vervollständigung auf Ihrer Website reicht nicht aus, um Konversionen zu fördern. Wenn Sie diese bewährten Verfahren anwenden, werden Ihre Kunden dazu ermutigt, auf Ihrer Website zu bleiben – im Gegensatz zu den fast 25 Prozent der Besucher, die eine Website verlassen, nachdem sie das Suchfeld ausprobiert haben. Und es wird ihnen helfen, ihre Optionen einzugrenzen und die Artikel zu entdecken, die sie kaufen möchten. Mit anderen Worten: Die Verbesserung des Kundenerlebnisses wirkt sich positiv auf das Endergebnis aus.